Using alert() to debug really sucks. I always have to pray for my inserted alert to come up and it often doesn’t and I have no idea why or I kill my browser by never ending loop with alerts I can’t stop or I would get this error Object object that basically says “Just Give It Up!”.
Well, alert time is over. I was told to use a console.log(). Suddenly the JS world seems a bit nicer.
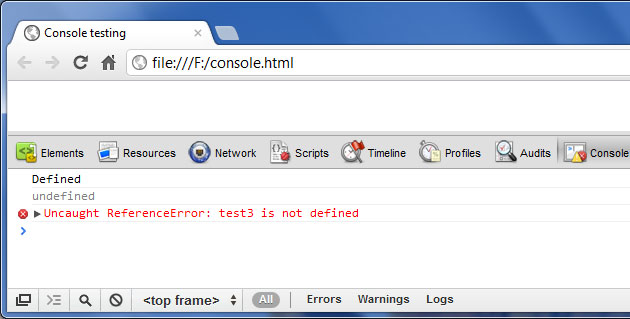
I prefer the Google Chrome console. You can activate it by hitting F12.
Example 1 – feeling much better already 😉
[code lang=”js”]
var test = ‘Defined’;
console.log(test);
var test2;
console.log(test2);
console.log(test3);
[/code]
Continue reading “Javascript 3 – Use console to debug or die”