Using alert() to debug really sucks. I always have to pray for my inserted alert to come up and it often doesn’t and I have no idea why or I kill my browser by never ending loop with alerts I can’t stop or I would get this error Object object that basically says “Just Give It Up!”.
Well, alert time is over. I was told to use a console.log(). Suddenly the JS world seems a bit nicer.
I prefer the Google Chrome console. You can activate it by hitting F12.
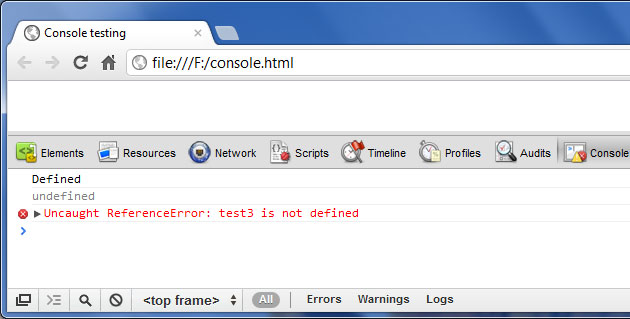
Example 1 – feeling much better already 😉
[code lang=”js”]
var test = ‘Defined’;
console.log(test);
var test2;
console.log(test2);
console.log(test3);
[/code]
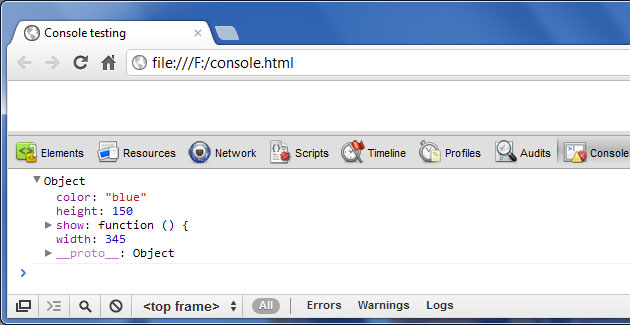
Example 2 – logging an object
[code lang=”js”]
var myObject = {};
myObject.color = "blue";
myObject.width = 345;
myObject.height = 150;
myObject.show = function() {
//method show
}
console.log(myObject);
/* When you expand the logged "Object" you can see everything that belongs to it,
its properties and methods. Simple, right?
*/
[/code]
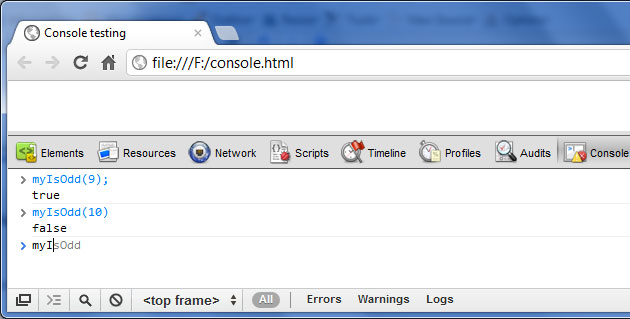
Example 3 – Testing functionality from console
[code lang=”js”]
// This is my function checking if a number is odd or even
function myIsOdd(x) {
if((x % 2) == 0) {
return false;
} else {
return true;
}
}
// you can quickly test the functionality from the console
[/code]
If you are brave enough like me do this
[code lang=”js”]
console.log(window);
// Whoaaaaaa!
[/code]
Break. 😉
myObject.width = 345;
myObject.height = 150;
console.log(myObject);”



Thx for hint, one more reason to go for the chrome… 😉